Bilder und Farben richtig einsetzen
10.01.2022, 10:03 Uhr
Saisonales Design
Bilder und Farben der jeweiligen Saison vermitteln Aktualität auf Webseiten.
Welches Design – print oder digital – ansprechend wirkt, ist von unterschiedlichen Faktoren abhängig. So ist Alter und Geschlecht der Betrachter ausschlaggebend, sowie deren Lebensumstände und der Lebensstil. Auch die finanzielle Situation und das Selbstbild beeinflussen das Kaufverhalten.
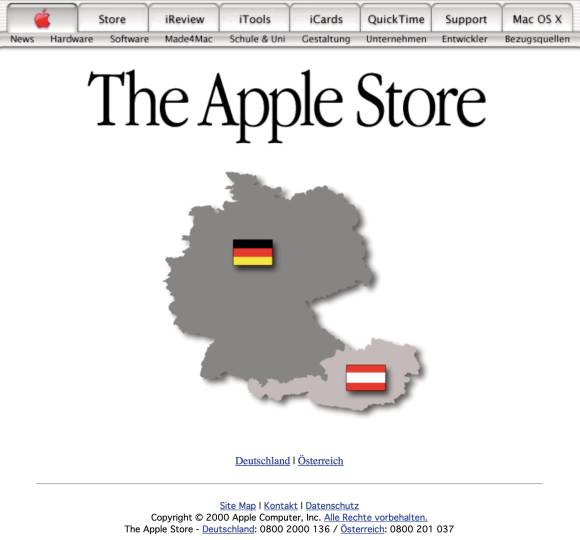
Zudem bestimmen aktuelle Trends oft das Aussehen von digitalen Projekten, die auch von den technischen Möglichkeiten beeinflusst werden. Beispielsweise waren in den letzten Jahren des vergangenen Jahrtausends auf vielen Websites Effekte wie Schattenwurf und/oder Dreidimensionalität zu sehen. Ein gutes Beispiel lieferte die Homepage von Apple in dieser Zeit, auf der im oberen Bereich die Links als dreidimensional wirkende Register angelegt waren und die Kartenskizze darunter einen Schlagschatten zeigte. Der Grund für das vermehrte Aufkommen dieser Effekte lag darin, dass damals Bildbearbeitungsprogramme erstmals Ebenen unterstützten, die solche Effekte erst möglich machten (Bild 1).
Jetzt 1 Monat kostenlos testen!
Sie wollen zukünftig auch von den Vorteilen eines plus-Abos profitieren? Werden Sie jetzt dotnetpro-plus-Kunde.
- + Digitales Kundenkonto,
- + Zugriff auf das digitale Heft,
- + Zugang zum digitalen Heftarchiv,
- + Auf Wunsch: Weekly Newsletter,
- + Sämtliche Codebeispiele im digitalen Heftarchiv verfügbar