Web-UI- und End-to-End-Tests
21.06.2021, 00:00 Uhr
Mit Googles Werkzeugkiste
Mit Puppeteer Sharp, .NET, JavaScript und einem Chromium-Browser Webseiten testen.
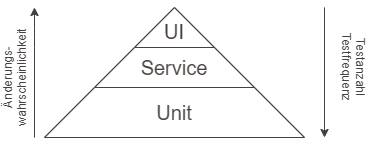
In Mike Cohns Testpyramide (Bild 1) stehen UI-Tests ganz oben und machen nur einen kleinen Anteil an den gesamten Tests aus [1]. Bei Entwicklern stehen diese Tests in der Beliebtheit oft an letzter Stelle. UI-Tests (hier als End-to-End-Tests verstanden und synonym dazu verwendet) sind aufwendig in der Entwicklung, zeitintensiv im Ablauf und werden relativ oft geändert. Da ist es verlockend, diese Tests manuell auszuführen, was am Ende aber leicht dazu führt, dass sie nur ab und zu eingesetzt und Seiteneffektfehler übersehen werden.

Die Testpyramide nach Mike Cohn (Bild 1)
Quelle: Autor
Jetzt 1 Monat kostenlos testen!
Sie wollen zukünftig auch von den Vorteilen eines plus-Abos profitieren? Werden Sie jetzt dotnetpro-plus-Kunde.
- + Digitales Kundenkonto,
- + Zugriff auf das digitale Heft,
- + Zugang zum digitalen Heftarchiv,
- + Auf Wunsch: Weekly Newsletter,
- + Sämtliche Codebeispiele im digitalen Heftarchiv verfügbar