Diagramme mit der Bibliothek Chart.jsDaten aussagekräftig darstellen
11.10.2022, 10:58 Uhr
Daten aussagekräftig darstellen
Die Darstellung komplexer Zahlenwerke auf einer Webseite erfolgt am besten mit Diagrammen. Die Bibliothek Chart.js liefert die nötigen Werkzeuge.
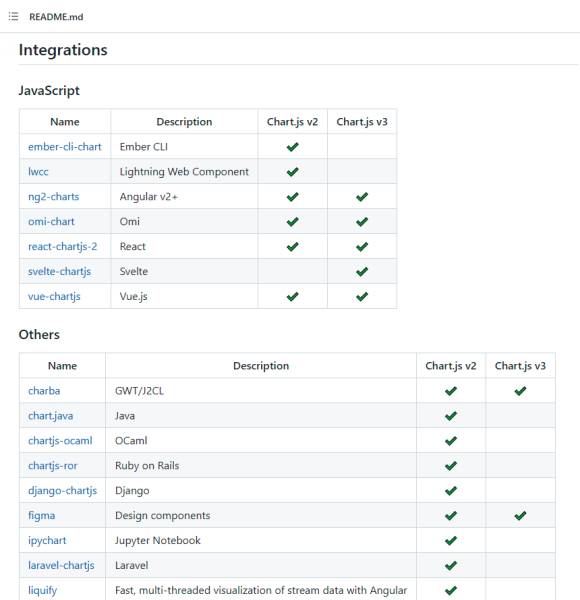
Alle Nutzer von Microsoft Excel oder ähnlichen Tabellenkalkulationen kennen und schätzen die Möglichkeit, große und umfangreiche Tabellen in übersichtlichen Grafiken darzustellen. Ähnliche Möglichkeiten haben Sie auch, wenn Sie Zahlen fürs Internet aufbereiten möchten und dabei nicht statische Bilder auf Ihre Website übernehmen, sondern die Daten dynamisch erzeugen möchten. Es gibt verschiedene Bibliotheken, die Sie bei dieser Arbeit unterstützen. Wir haben uns in diesem Workshop für Chart.js entschieden, eine JavaScript Bibliothek, die sich nicht nur direkt in Ihren Programmcode integrieren lässt, sondern auch zahlreiche Frameworks unterstützt, wie etwa Angular, React oder Vue.js (Bild 1).
In diesem Workshop setzen wir den Fokus auf die direkte Integration des Programmcodes in natives JavaScript, wobei sich die Vorgehensweise auch bei den Frameworks nicht unterscheidet, sondern lediglich die Art der Integration. Hierzu gibt es in der Online-Dokumentation ein separates Kapital, das auf die verschiedenen, zur Verfügung stehenden, Szenarien näher eingeht.
Jetzt 1 Monat kostenlos testen!
Sie wollen zukünftig auch von den Vorteilen eines plus-Abos profitieren? Werden Sie jetzt dotnetpro-plus-Kunde.
- + Digitales Kundenkonto,
- + Zugriff auf das digitale Heft,
- + Zugang zum digitalen Heftarchiv,
- + Auf Wunsch: Weekly Newsletter,
- + Sämtliche Codebeispiele im digitalen Heftarchiv verfügbar