Slider ohne und mit JavaScript
08.10.2021, 08:46 Uhr
Einfache Umsetzung
Zur übersichtlichen Darstellung einer Bilderserie bedienen sich viele Websites sogenannter Slider.
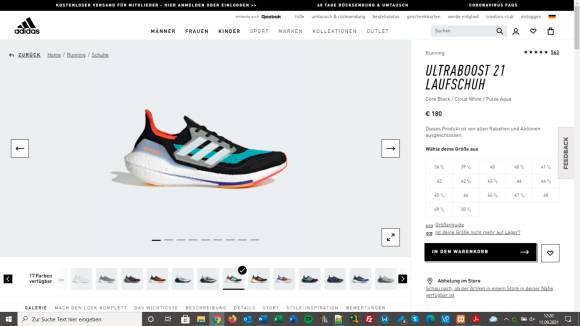
Ein Bild sagt mehr als 1000 Worte gilt natürlich auch in der Welt des Internet. Viele Shopping-Seiten bieten Ihnen zahlreiche unterschiedliche Perspektiven und Ansichten auf einen Artikel. Im Shop von Adidas erhalten Sie selbst von einem normalen Schuh zum Joggen bis zu zehn Bilder desselben Produkts: von vorne, von oben, von unten oder auch am Fuß eines Läufers. Damit diese trotz der Masse übersichtlich dargestellt werden, bedienen sich viele Websites eines Sliders (Bild 1).
Dieser legt die Bilder übereinander und Sie können mithilfe eines Symbols zwischen den einzelnen Darstellungen hin und her wechseln oder diese sogar direkt ansteuern. Für die technische Umsetzung stehen Ihnen unterschiedliche Ansätze zur Verfügung. In einer ersten, sehr einfachen Variante gehen wir auf die Grundlagen der Slider ein. Im folgenden Verlauf bauen wir diese Variante weiter aus und fügen beispielsweise die Möglichkeit der direkten Ansteuerung einzelner Bilder und beschreibender Texte hinzu. Dies alles lässt sich sowohl ohne als auch mithilfe von JavaScript realisieren. In den folgenden Beispielen lernen Sie die Vor- und Nachteile der einzelnen Varianten kennen.
Jetzt 1 Monat kostenlos testen!
Sie wollen zukünftig auch von den Vorteilen eines plus-Abos profitieren? Werden Sie jetzt dotnetpro-plus-Kunde.
- + Digitales Kundenkonto,
- + Zugriff auf das digitale Heft,
- + Zugang zum digitalen Heftarchiv,
- + Auf Wunsch: Weekly Newsletter,
- + Sämtliche Codebeispiele im digitalen Heftarchiv verfügbar