Freihandzeichnen in Google Maps
11.01.2023, 15:17 Uhr
Komplexe Karten und Funktionen
Wie man mithilfe von JavaScript das Zeichnen von Polygonen in Google Maps realisieren kann.
Als Entwickler können Sie den Google Maps Service nutzen, um Ausschnitte von Google Maps auf Ihrer Webseite oder in Ihre Mails einzubinden. Damit können Sie beispielsweise Ihren Standort genau präsentieren oder in dem Kartenausschnitt eine perfekte Wegbeschreibung ermöglichen.
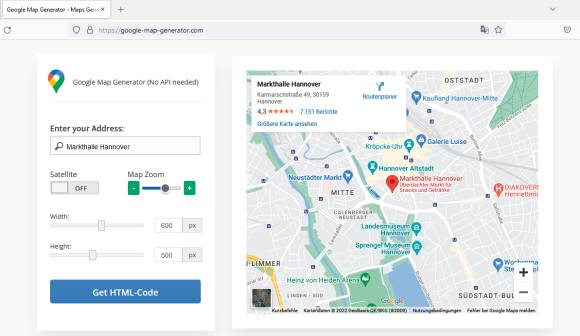
Der einfachste Weg hierzu ist, Google Maps als iFrame-Element in eine Webseite per HTML-Code zu implementieren. Über den Google Maps Codegenerator funktioniert die Erzeugung des benötigten HTML-Codes mit einem Klick auf die Schaltfläche Get HTML-Code (Bild 1). Über die Einbettung von Googles Kartendienst mithilfe der Google Maps API eröffnen sich für den Entwickler, durch die Nutzung der Programmierschnittstelle, vollkommen neue Möglichkeiten, Google Maps in das eigene Webprojekt zu integrieren. Nimmt man dann noch JavaScript zur Programmierung hinzu, lassen sich auch komplexe Karten und Funktionen mit Google Maps nutzen. Hierzu benötigen Sie allerdings einen entsprechenden API-Key von Google.
Jetzt 1 Monat kostenlos testen!
Sie wollen zukünftig auch von den Vorteilen eines plus-Abos profitieren? Werden Sie jetzt dotnetpro-plus-Kunde.
- + Digitales Kundenkonto,
- + Zugriff auf das digitale Heft,
- + Zugang zum digitalen Heftarchiv,
- + Auf Wunsch: Weekly Newsletter,
- + Sämtliche Codebeispiele im digitalen Heftarchiv verfügbar