App auf Basis von SwiftUI
14.12.2021, 07:45 Uhr
Zahlenspiele
Eine vollständige App mit SwiftUI ist kein Hexenwerk und schnell erstellt.
Im dritten Teil unser kleinen Serie zur Einführung in die Programmierung mit SwiftUI soll einmal demonstriert werden, wie man eine kleine App auf Basis der neuen Bibliothek entwickelt. Die Konzentration liegt natürlich auf dem Einsatz von SwiftUI. Aber, es soll auch gezeigt werden, wie weitere Elemente zum Beispiel eine Klasse in einem solchen Projekt genutzt werden kann. Thema der kleinen App soll ein altbekanntes Zahlenratespiel sein. Ziel des Spiels ist, dass Erraten der Zufallszahl.
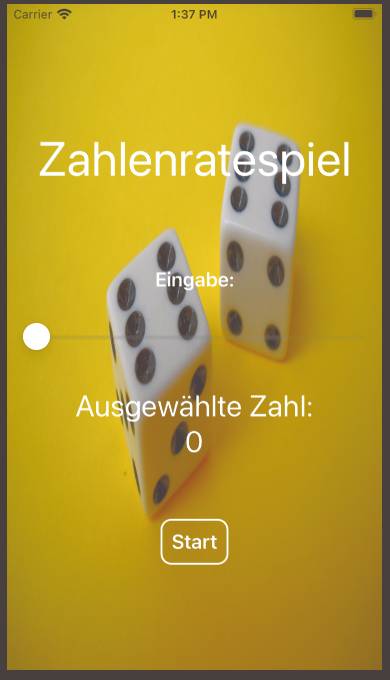
Hier eine kurze Darstellung des geplanten Spielablaufs: Via Slider wählt der Spieler eine Zahl aus. Anschließend betätigt der Spieler die Start-Schaltfläche. Das Programm prüft daraufhin die gewählte Zahl und teilt dem Spieler mit, ob die gewählte Zahl größer, kleiner oder gleich der Zufallszahl ist. Errät der Spieler die Zufallszahl, wird das Spiel beendet und anschließend die Anzahl der benötigten Versuche ausgegeben. Zuletzt wird das Programm für eine neue Runde initialisiert.

Vorüberlegungen: Über das Layout der App sollte man sich frühzeitig Gedanken machen (Bild 1)
Quelle: Bleske
Jetzt 1 Monat kostenlos testen!
Sie wollen zukünftig auch von den Vorteilen eines plus-Abos profitieren? Werden Sie jetzt dotnetpro-plus-Kunde.
- + Digitales Kundenkonto,
- + Zugriff auf das digitale Heft,
- + Zugang zum digitalen Heftarchiv,
- + Auf Wunsch: Weekly Newsletter,
- + Sämtliche Codebeispiele im digitalen Heftarchiv verfügbar