Bilder optimal einbinden und ausliefern
12.07.2022, 08:50 Uhr
Mehr als tausend Worte
Das richtige Markup und die richtigen Strategien für HTML-Bilder.
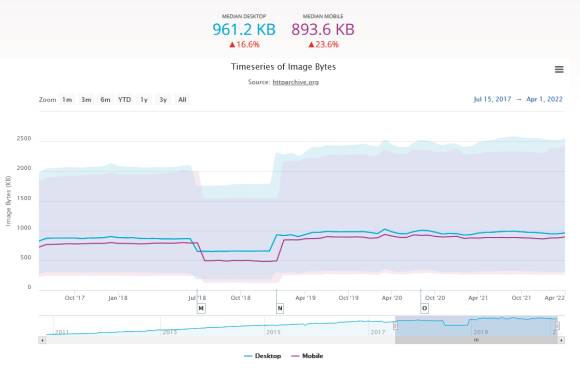
Bilder machen einen großen Teil der heruntergeladenen Dateien aus. Laut HTTP Archive hat eine Webseite im Durchschnitt knapp ein MBbyte an Bildern; Bilder auf mobilen Webseiten haben nur unwesentlich weniger Volumen (Bild 1). Das sind eine Menge Daten. Dabei stehen viele Einsparmöglichkeiten zur Verfügung. Sinnvoll ist es beispielsweise, nur die Bilder zu laden, die auch wirklich angezeigt werden.
Der Artikel stellt Ihnen die verschiedenen Möglichkeiten für optimale Bilder vor und zeigt klassische und neue Attribute. Über das img-Element bindet man Bilder ein. Entscheidend sind dabei die Attribute. Am wichtigsten sind zwei: src bestimmt den Pfad zum Bild und alt einen Alternativtext:
Jetzt 1 Monat kostenlos testen!
Sie wollen zukünftig auch von den Vorteilen eines plus-Abos profitieren? Werden Sie jetzt dotnetpro-plus-Kunde.
- + Digitales Kundenkonto,
- + Zugriff auf das digitale Heft,
- + Zugang zum digitalen Heftarchiv,
- + Auf Wunsch: Weekly Newsletter,
- + Sämtliche Codebeispiele im digitalen Heftarchiv verfügbar