Elemente optimal mit CSS Grids anordnen
08.11.2022, 09:42 Uhr
Zweidimensionales Rastersystem
Es gibt verschiedene Möglichkeiten, Elemente auf einer HTML-Seite anzuordnen.
Eine der bekanntesten ist das zweidimensionale Rastersystem CSS Grid.
Eine der bekanntesten ist das zweidimensionale Rastersystem CSS Grid.
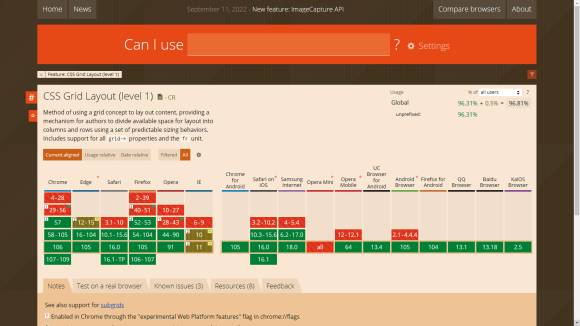
Dieses Rasterssystem ermöglicht es Ihnen, Ihre Webseite nach den eigenen Bedürfnissen aufzuteilen und große Seitenbereiche oder kleine Elemente einfach anzuordnen. CSS Grids gibt es bereits seit längerer Zeit – die erste Working Draft von W3C stammt aus dem Jahr 2011, die aktuelle Candidate Recommendation aus dem Jahr 2020. Entsprechend weitreichend ist auch die Unterstützung auf Browser-Seite. In allen aktuellen Browsern können Sie die CSS Grids verwenden, selbst der Internet Explorer 11 liefert eine grundlegende Kompatibilität (Bild 1).
In diesem Workshop erfahren Sie mehr über CSS Grids sowie deren Einsatzmöglichkeiten. Wir zeigen Ihnen anhand von Beispielen, wie Sie das Rastersystem nutzen, um individuelle Layouts zu gestalten und umzusetzen.
Jetzt 1 Monat kostenlos testen!
Sie wollen zukünftig auch von den Vorteilen eines plus-Abos profitieren? Werden Sie jetzt dotnetpro-plus-Kunde.
- + Digitales Kundenkonto,
- + Zugriff auf das digitale Heft,
- + Zugang zum digitalen Heftarchiv,
- + Auf Wunsch: Weekly Newsletter,
- + Sämtliche Codebeispiele im digitalen Heftarchiv verfügbar