MVC in JavaScript
05.08.2021, 09:07 Uhr
Modelle, Ansichten und Controller
Auch in JavaScript lässt sich das MVC-Pattern verwenden und das sogar sehr gut.
Niemand wird es bestreiten: HTML, CSS und JavaScript gehören zusammen. Aber, nach welchen Regeln arbeiten diese Sprachen bei der Entwicklung einer Anwendung zusammen? Sicherlich wäre es möglich, für jede Entwicklung eigene Regeln aufzustellen. Allerdings gibt es zur Umsetzung bereits etablierte Entwurfsmuster, die sich in der Praxis bewährt haben.

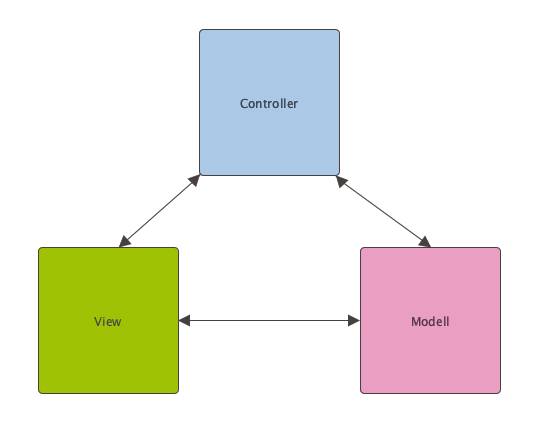
Modell: So sieht das MVC-Entwurfsmuster im Modell aus (Bild 1)
Quelle: Bleske
Eines davon ist das so genannte MVC-Pattern. Die Abkürzung MVC steht für Model, View und Controller. Die Verwendung dieses Lösungsmusters bewirkt, dass in einem Projekt drei Komponenten zur Entwicklung eingesetzt werden. Ein Datenmodell (Model), eine Präsentationsschicht (View) und eine Komponente zur Steuerung des Datenaustausches (Controller) (Bild 1).
Jetzt 1 Monat kostenlos testen!
Sie wollen zukünftig auch von den Vorteilen eines plus-Abos profitieren? Werden Sie jetzt dotnetpro-plus-Kunde.
- + Digitales Kundenkonto,
- + Zugriff auf das digitale Heft,
- + Zugang zum digitalen Heftarchiv,
- + Auf Wunsch: Weekly Newsletter,
- + Sämtliche Codebeispiele im digitalen Heftarchiv verfügbar




