Low Code, Teil 3
19.04.2021, 00:00 Uhr
Abläufe ohne Code
Eingriffe in den Workflow und Erweitern der Lösung.
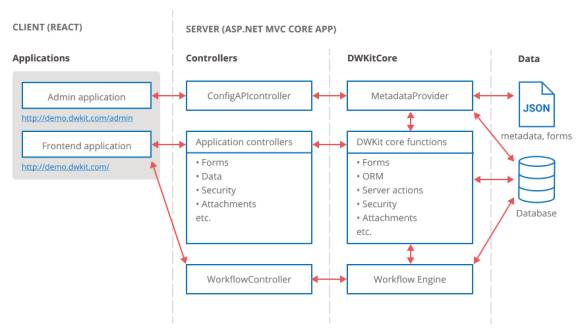
Der zurückliegende zweite Teil dieser Low-Code-Serie hat beschrieben, wie Daten verarbeitet werden [1]. In diesem dritten Teil wird die auf Basis der Low-Code-Plattform DWKit [2] erstellte Lösung um eigene Funktionen erweitert. Besonderes Augenmerk erfahren dabei die in C# geschriebenen Server-Komponenten. Bild 1 zeigt die Architektur der Lösung. Das Frontend kann eine Website sein oder eine React-Native-App. Über Controller holt es sich die Metadaten – Formulardefinition, Datendefinitionen et cetera –, die benötigten Daten (Data Controller) sowie Informationen über den aktuellen Workflow. Alternativ werden Daten aus den Formulareingaben benutzt.
Jetzt 1 Monat kostenlos testen!
Sie wollen zukünftig auch von den Vorteilen eines plus-Abos profitieren? Werden Sie jetzt dotnetpro-plus-Kunde.
- + Digitales Kundenkonto,
- + Zugriff auf das digitale Heft,
- + Zugang zum digitalen Heftarchiv,
- + Auf Wunsch: Weekly Newsletter,
- + Sämtliche Codebeispiele im digitalen Heftarchiv verfügbar