Low Code, Teil 2
15.03.2021, 00:00 Uhr
Die Minimal-Challenge
Wie man Abläufe ohne Code digitalisieren kann.
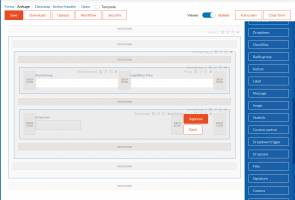
Der Formular-Editor. Controls werden per Drag-and-drop auf die Felder gelegt (Bild 5)
(Quelle: Autor)
Der erste Teil dieser kleinen Low-Code-Artikelserie [1] behandelte die Vorzüge von Low-Code- und Workflow-Plattformen. In dieser Folge geht es um einen Praxistest. Es gilt, das im Kasten Die Aufgabe formulierte Beispiel Schritt für Schritt umzusetzen. Verwendet wird dabei die Plattform DWKit [2]. Sie bietet einen Formbuilder für das Web und mobile Apps, eine komplette Workflow-Engine sowie die Möglichkeit, an jeder Stelle mit Code einzugreifen. Dies ist wichtig, um nicht irgendwann in einer Sackgasse zu enden.
Die Aufgabe
Es geht um die interne Beschaffung von Material wie beispielsweise Schreibwaren et cetera. Ein Mitarbeiter soll einen Artikel anfragen, dabei gibt er die Bezeichnung des Artikels sowie einen ungefähren Preis ein.
Je nach Auftragswert wird die Bestellung entweder vom Teamleiter oder vom Abteilungsleiter freigegeben. Ist sie freigegeben, wird eine E-Mail an den Mitarbeiter geschickt. Die Bestellabteilung sucht den entsprechenden Artikel (die Materialien sind teilweise im ERP-System angelegt, teilweise wird ein Einmalartikel verwendet) und Lieferanten aus und erzeugt eine Preisanfrage im System.
Jetzt 1 Monat kostenlos testen!
Sie wollen zukünftig auch von den Vorteilen eines plus-Abos profitieren? Werden Sie jetzt dotnetpro-plus-Kunde.
- + Digitales Kundenkonto,
- + Zugriff auf das digitale Heft,
- + Zugang zum digitalen Heftarchiv,
- + Auf Wunsch: Weekly Newsletter,
- + Sämtliche Codebeispiele im digitalen Heftarchiv verfügbar