PWA-Migrationsstrategien
14.10.2019, 00:00 Uhr
In beiden Welten zu Hause
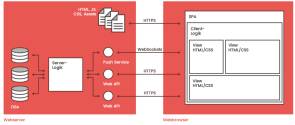
Mit Service Workern lässt sich eine Online-Anwendung offlinefähig machen.
Früher waren die Verhältnisse klar: Um Websites aufrufen zu können, braucht es eine Internetverbindung. Als im Zuge des Web 2.0 um das Jahr 2005 herum erste Anwendungen auf Basis von Webtechnologien entwickelt wurden, kam schnell der Wunsch auf, Websites auch offline vorhalten zu können. Zwar sind Anwender heute dank Smartphone, Tablet und Notebook zunehmend mobil geworden, allerdings treffen sie nach wie vor häufig auf „weiße Flecken“ ohne Internetabdeckung: im Bahntunnel, im Flugzeug oder in manchen mehr oder weniger abgelegenen Regionen.
So wurde bereits um das Jahr 2008 – im Zuge der Entwicklung von HTML5 – der sogenannte Application Cache eingeführt. Diese Technik erlaubte es, Offline-Kopien von Websites auf dem Gerät des Anwenders abzulegen. Allerdings erwies sich die Schnittstelle aufgrund einiger Konzeptionsfehler als unhandlich. Ab 2014 wurde das Service Worker API spezifiziert, das den alten Application Cache ablösen wird.
Jetzt 1 Monat kostenlos testen!
Sie wollen zukünftig auch von den Vorteilen eines plus-Abos profitieren? Werden Sie jetzt dotnetpro-plus-Kunde.
- + Digitales Kundenkonto,
- + Zugriff auf das digitale Heft,
- + Zugang zum digitalen Heftarchiv,
- + Auf Wunsch: Weekly Newsletter,
- + Sämtliche Codebeispiele im digitalen Heftarchiv verfügbar