Microsoft
13.08.2018, 16:52 Uhr
Lernprogramm für das UWP-Design
In Wort und Bild erklärt Microsoft in einem fünfteiligen deutschsprachigen Lernprogramm, wie man die Benutzeroberfläche und ein adaptives Layout für die Universal Windows Plattform (UWP) erstellt.
Als Beispiel für das Lernprogramm dient die Benutzeroberfläche für ein Bildbarbeitungsprogramm. Diese wird mit Hilfe der XAML-Tools in Visual Studio 2017 erstellt. Genutzt werden dabei einige der am häufigsten eingesetzten XAML-Layoutpanels, zum Beispiel RelativePanel, Grid und StackPanel-Element. Das Bildbearbeitungsprogramm hat zwei Seiten/Bildschirme:
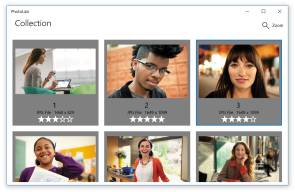
Die Hauptseite zeigt eine Ansicht der Foto-Galerie, zusammen mit einigen Informationen über jede Bilddatei an. Die Detailsseite zeigt ein einzelnes Foto an, nachdem es ausgewählt wurde. Über ein Flyout-Menü kann das Foto bearbeitet, umbenannt und gespeichert werden. Vorausgesetzt werden eine aktuelle Version von Visual Studio 2017 (Community Edition genügt) sowie das Windows 10 SDK in Version 10.0.15063.468 oder höher. Gearbeitet wird dabei nicht komplett von einer leeren App an, sondern das Beispiel steht auf GitHub in einer für das Lernprogramm angepassten Startversion zum Download bereit. Die Teile des deutschsprachigen Lernprogramms sind:
- Teil 0: Startcode von Github holen
- Teil 1: Hinzufügen eines TextBlock-Steuerelements mit XAML-Designer
- Teil 2: Hinzufügen eines GridView-Steuerelements mit dem XAML-Editor
- Teil 3: Hinzufügen eines DataTemplates zum Anzeigen Ihrer Daten
- Teil 4: Ändern des Elementcontainerstils
- Teil 5: Anwenden einiger abschließender Anpassungen am Layout
Im daran anschließenden Abschnitt Vertiefung finden sich Links zu weiteren Tutorials, nämlich zum XAML-Datenbindungs-Tutorial sowie zum XAML-Layout-Tutorial. Wer vorab schon wissen will, wie die finale Version des PhotoLab-Beispiels aussieht, kann diese ebenfalls bei GitHub einsehen.
Hier gehts zum Start des UWP-UI-Lernprogramms. Hier gehts zur englischsprachigen GitHub-Seite des Lernprojekts.