Joshua Comeau
13.01.2022, 13:22 Uhr
Hilfestellung für Farbverläufe
Einen Farbverlauf zu bauen, ganz egal ob mit CSS, WPF oder einer anderen Oberflächentechnik ist ganz easy – wenn da die Sache mit der Auswahl der Farben nicht wäre.
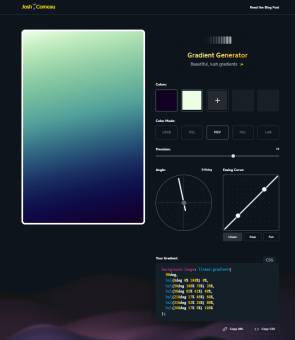
Eine großartige Hilfestellung zum Erstellen von Farbverläufen bietet das Tool CSS Gradient Generator von Joshua Comeau, das Sie unter joshwcomeau.com/gradient-generator ausprobieren können. Für die Nutzung mit CSS stellt das Tool gleich den erforderlichen Code zum Kopieren zur Verfügung. Zur Auswahl der Farben stehen gleich fünf Farbmodi bereit, darunter LRGB, so dass man sich die Codes der gewählten Farben auch für Windows notieren kann. Wer sich so gar nicht für eigene Farben entscheiden mag, der kann auf den Button über den Wort Gradient Generator klicken und bekommt mit jedem Klick eine neue Farbkombi zur Ansicht präsentiert. Bestimmt ist das passende dabei.
In seinem Blogbeitrag "Make Beautiful Gradients" liefert Joshua Comeau übrigens die technischen Hintergründe für den Aufbau von Farbverläufen und geht dabei auch auf die Farbmodi-Alternativen ein. Im Übrigen sind auch seine weiteren Blogbeiträge wirklich lesenswert – nicht nur für Grafikfans.