Microsoft, Syed Shanu
28.01.2020, 15:13 Uhr
28.01.2020, 15:13 Uhr
Mobile Blazor Bindings anwenden
In einem umfangreichen englischsprachigen Beitrag erklärt der indische Entwickler Syed Shanu, wie man Mobile Blazor Bindings nutzt, um plattformübergreifende Apps zu bauen.
In einem Blog-Beitrag hat Microsoft-Mitarbeiter Eilon Lipton vor zwei Wochen die noch als experimentell bezeichneten Mobile Blazor Bindings vorgestellt. Diese Bindungen sollen es Entwicklern ermöglichen, native mobile Anwendungen unter Verwendung von C# und .NET für iOS und Android unter Verwendung vertrauter Webprogrammierungsmuster zu erstellen. Das bedeutet, dass man das Blazor-Programmiermodell und die Razor-Syntax verwenden kann, um die UI-Komponenten und das Verhalten einer Anwendung zu definieren. Die enthaltenen UI-Komponenten basieren auf den nativen Xamarin.Forms-UI-Steuerelementen, was zu schönen nativen mobilen Anwendungen führt. Die Ankündigung von Eilon Lipton finden Sie hier.
Der indische Entwickler Syed Shanu hat sich die Sache inzwischen genauer angesehen und eine Anleitung veröffentlicht, die deutlich macht, wie man die (noch experimentellen) Mobile Blazor Bindings für eine eigene App nutzt. Sein Artikel erklärt, wie man mit der neuen mobilen Blazor-Bindung für die Entwicklung von plattformübergreifenden mobilen Anwendungen beginnen und arbeiten kann. Behandelt werden die folgenden Themen:
- Wie man Mobile Blazor Binding installiert.
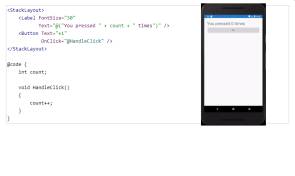
- Der Aufbau einer ersten Hallo-Welt-Anwendung mit Mobile Blazor Binding.
- Beispiel einer Anwendung für ein einfaches Handy-Spiel, um einen Namen innerhalb von fünf Versuchen zu finden.
- Wie man Text to Speech-Funktionalität mit Hilfe der Xamarin Essentials hinfügt.
Zum englischsprachigen Beitrag von Syed Shanu auf CodeProject gelangen Sie über diesen Link. Dort wird auch der Quelltext der Beispielanwendung zum Download angeboten.