Raster- und Vektorgrafik beim Reporting
29.06.2020, 11:21 Uhr
Neue Schachtel
Mithilfe des Visual Report Designers von FastReport .NET entsteht ein ungewöhnlicher Bericht: eine Arzneiverpackung.
Wer den Begriff Reporting hört, denkt wahrscheinlich an Serienbriefe, Tabellen oder Geschäftsberichte. Aber Reporting kann mehr, wie dieses Beispiel zeigt. Ein Kunde hatte eine ungewöhnliche Aufgabe. Er brauchte Modelle von Arzneiverpackung für die Pharmaindustrie. Die Verpackung sollte Barcode, Text und grafische Objekte enthalten.
Dieser Artikel zeigt, wie man dies in einem Report-Designer erstellen kann.
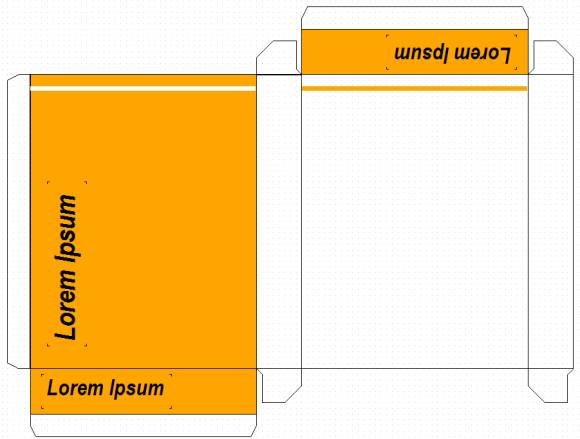
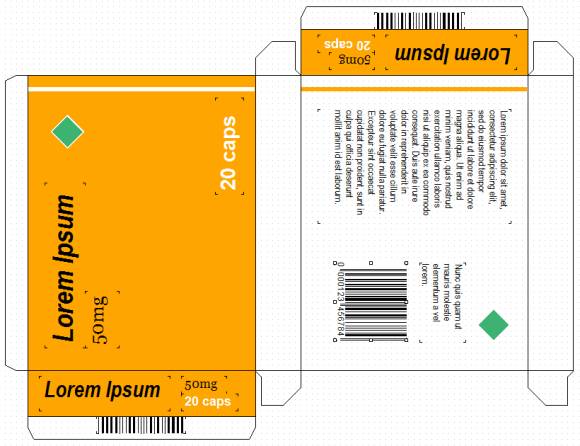
Bild 1 zeigt, was der Kunde brauchte.
Diese Verpackung ist ein kompliziertes Objekt mit Logo, Barcodes unterschiedlicher Art, Logos und Text mit verschiedenen Schriftarten.
Die Lösung soll ausschließlich im Designer entstehen. Es soll kein Scripting verwendet werden.
Als erstes werden die grafischen Objekte platziert, also Rastergrafiken wie das Unternehmenslogo. Anschließend geht es mit den Vektorgrafiken wie Rechtecken und Farbflächen weiter.
Schritt 1: Unternehmens Logo
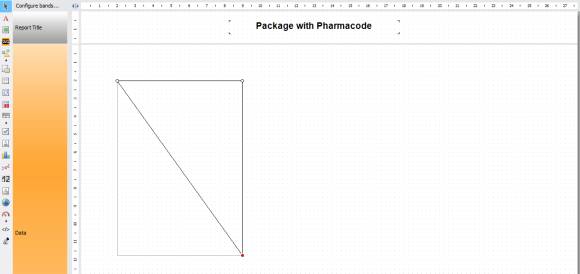
Um Rastergrafiken einzubinden, stellt der Designer das Objekt Picture zur Verfügung (Bild 2). Wir platzieren Picture auf der Seite des Reports und in dessen Editor laden wir das Bild herein. Hier lassen sich über die Tabs folgende Quellen wählen:

Der Dialog, um ein Bild einzufügen (Bild 2)
Quelle: Autor
- Picture: ein Link zu einer lokalen Datei.
- Data Column: Blob Feld (Bild aus einer Datenbank).
- File name: Datei in den Report laden.
- Hyperlink: ein Link zu einem Bild im Internet.
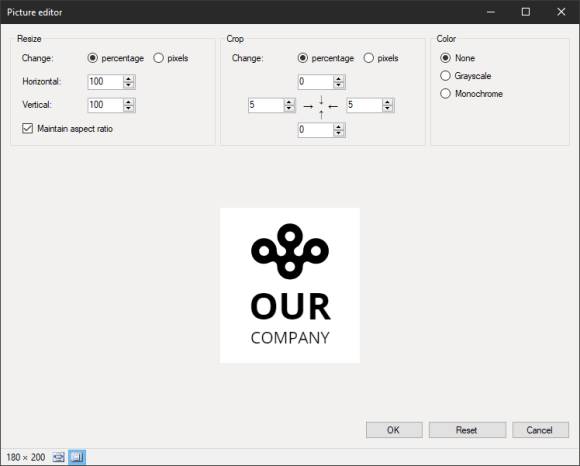
Außerdem lässt sich ein Bild über die Taste Edit bearbeiten. Zum Beispiel kann man hier als Farbigkeit Grayscale setzen.
Es ist auch möglich, die Bildgröße zu verändern, es zu beschneiden oder das Farbeschema anzupassen (zum Beispiel eine Konvertierung in Graustufen oder ins Monochrome) (Bild 3).
Schritt 2: Vektorgrafikobjekte
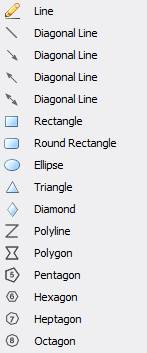
Vektorbilder entstehen aus Primitiven wie Punkt, Vektor, Linie, Bezierkurve, Kreis oder mehreckige Figuren. Diese bietet der Designer alle an, wie Bild 4 zeigt.

Die Grundelemente für Vektorgrafiken (Bild 4)
Quelle: Autor
Um die Arzneiverpackung zu gestalten, passt Vektorgrafik am besten. Wir verwenden hier Polygone, aus denen wir die Grundflächen aufbauen (Bild 5).
Das Lineal ermöglicht dabei, die exakte Länge in Zentimetern festzulegen. Wir platzieren einfach unkte und erstellen ein Polygon. Falls alle Punkte an ihrem Platz sind, reicht es, die [Esc]-Taste zu drücken.
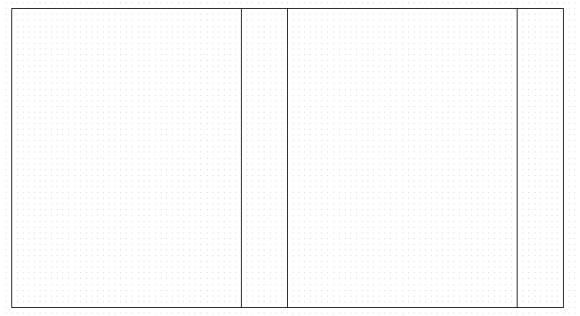
Genauso verfahren wir für die Seite der Verpackung und kopieren schon erstellte Teile für die anderen Seiten. Und schon haben wir fast die ganze Verpackung (Bild 6).
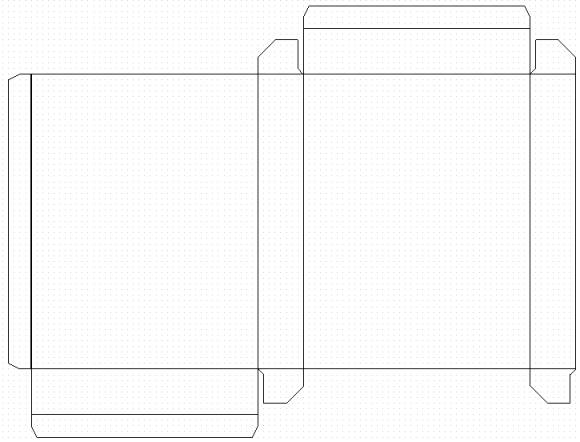
Aus Polygonen entstehen auch die Laschen oben und unten, an denen die Verpacken verklebt oder zusammengesteckt wird (Bild 7). Hierbei hilft das Punktraster im Hintergrund.
Schritt 3: Hintergrund, Texte und Barcodes.
Um Farbe einzufügen, bietet der Report Designer die Funktion Fill an. Alle Textfelder lassen sich drehen (Bild 8).
Was die Barcodes angeht, sollen sie nicht nur verschiedene Platzierungen haben, sondern auch gedreht sein. Das kann mit der Funktion Angle realisiert werden (Bild 9).
Für die Verpackung wählte der Kunde den Barcode EAN13. Der Designer erstellt den Barcode entweder mit oder ohne Zahlendarstellung. Dazu ist die Funktion ShowText verantwortlich. Barcodes lassen sich über die Funktion Angle drehen. Alle diese Funktionen sind für alle Objekte einheitlich und können auch durch Code aufgerufen werden.